Week 1 – Service Design (5)
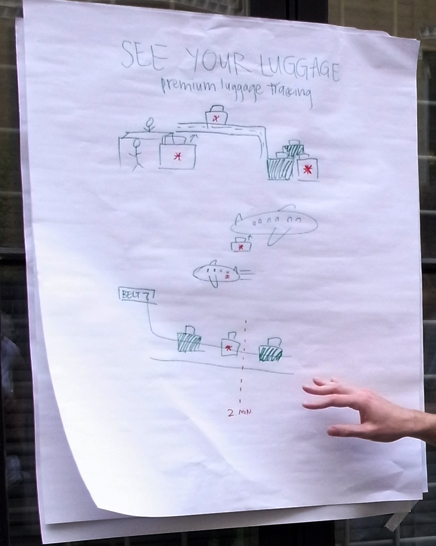
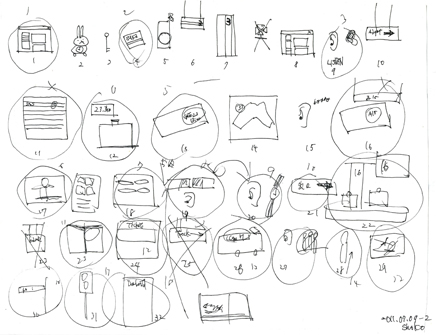
SEE YOUR LUGGAGE -premium luggage tracking -:
空港で荷物を預けた後、
私達は自分の荷物がどのように運ばれていくか知るよしもありません。
それによって、ちゃんと届くのだろうか、自分の荷物は紛失しないだろうか、
と不安になることはないでしょうか。
SEE YOUR LUGGAGE というサービスは、そんな不安を解消してくれます。
エキストラ料金を払うと、荷物にタグがつけられ、
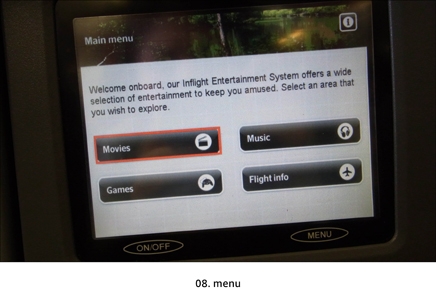
携帯や飛行座席のモニターから、
自分の荷物がどこにあるのか確認することが出来ます。
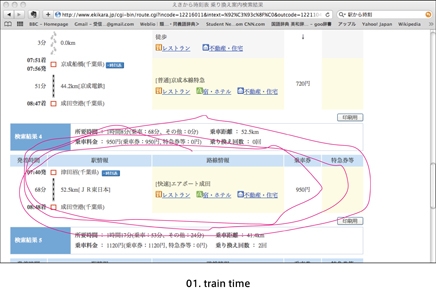
また、目的地で荷物を受け取る際は、
自分の荷物がいつやってくるのか、どこにあるか、イライラすることもなく
自分の荷物が後何分くらいでやってきます、と知らせてくれます。
先生や生徒からの批評では、
荷物がまるでペットのように一緒に旅をする、
という感じが出ていいね!とコメントを頂きました。
きっと確認するときに、ただ単に地図と荷物の位置情報だけが載っている、
っていう画面じゃ全然面白くなくて、
http://thewildernessdowntown.com/ (Chromeでしか見れません、確か)
みたいに、自分の荷物があるストーリーのムービーに登場して出てくる、とか
自分と荷物の関係をもっとエモーショナルに描いてインターフェースを作ると
このサービスはより面白くなるのでは、と思いました。
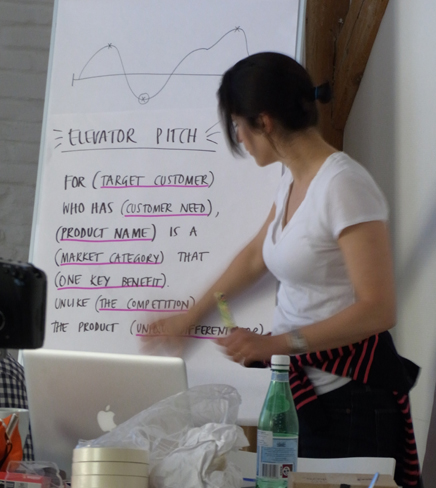
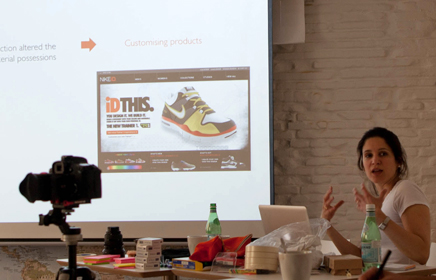
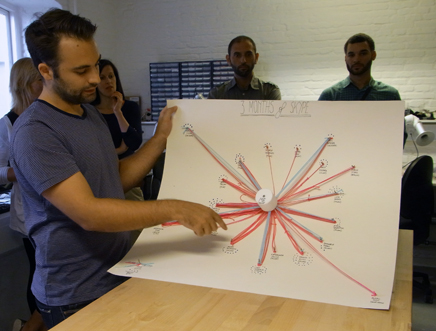
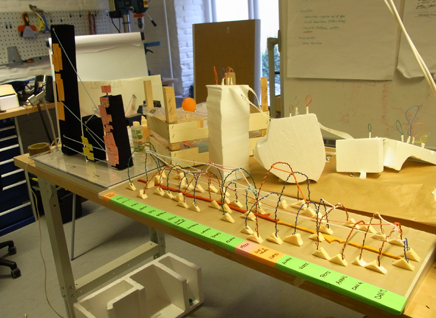
他のグループもCIIDの外の壁に模造紙を貼って、青空プレゼンしました。
さすが欧米人!(゜∇゜)という感じで、みんなプレゼンがすごく上手でした。
他のグループのアイディアはあまり覚えていないのですが、
うちのグループの他のアイディアとして、
「その国へ帰国する人と行く人をつなげるサービス」を考えたりもしました。
たとえば、日本からコペンハーゲンへ戻る人と
日本からコペンハーゲンへ向かう人を成田空港で結びつけて
情報をシェアしてもらうとか、
飛行機の座席が隣になるようにしてもらう、とか。
日本では全く流行っていませんが、
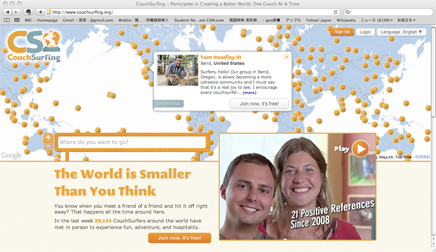
今ある旅のサービスとして世界的に有名なものはCouch Surfingでしょうか。
海外旅行などをする人が、
その国の他人の家にタダで宿泊させてもらう、というサービスです。
Facebookのようにウェブサイト上で登録して、
お泊まり受け入れますよ、とか、
お泊まりはダメだけど一緒にお茶だけならいいよ、とか掲載したり、
逆に、ここの国行くから泊めてもらえませんか?とか、
いついつ行くんで案内してもらえませんか、と申請することもできます。
先日日本に遊びにきたポーランドの友達も
京都でこのCouch Surfingにお世話になった、と言っていました。
日本人は見ず知らない人を家に泊めたり、泊まったり、
っていうのはかなり抵抗があるし、英語が喋れない、という人が多いので、
Couch Surfingは日本では受け入れられずらいのでは、
と個人的に思ったりします。
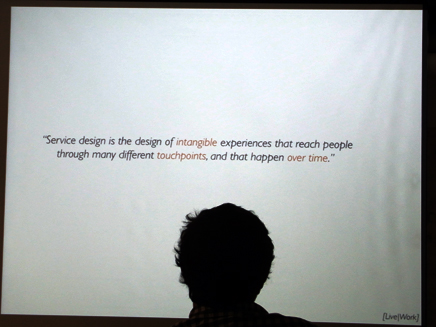
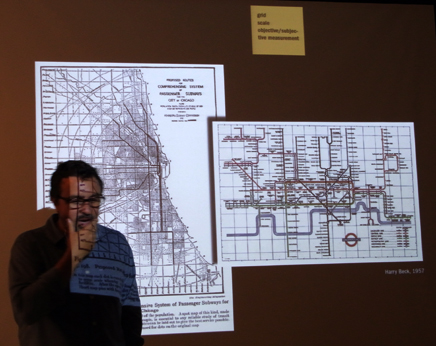
プレゼン終了後、Super Normalについてのオープンレクチャーがありました。
この時はたしか脳内のブドウ糖が完全に消費されていて、
クタクタでして、残念ながらあまりレクチャーの内容を覚えていません、
すみません。。