Study HTML5 & JavaScript (4) – Draw App (1)
久々に本からJavaScriptとHTML5のお勉強です。
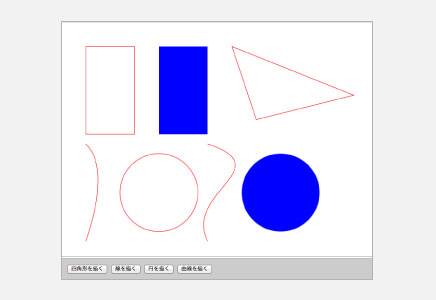
マウスで線を描く、らくがきアプリの制作を学習しました。
↓できたもの。
http://shokolog.com/study/draw
(とりあえずマウスイベントしか拾っていないので、タッチイベントは不可)
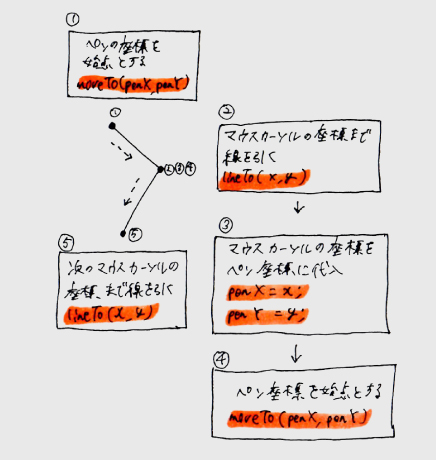
マウスお絵描きのコード自体はそんなに難しくないので、
マウスの動きにあわせて線が引ける仕組みだけ分かればいい感じです。
学習した内容は以下。
–
・マウスで線を描く
onMouseDown = “関数名(event)”
onMouseDownイベント(マウスボタンが押されたら関数〇〇を実行する)
ex.) <canvas id=”main” width=”640″ height=”480″ onMouseDown=”startDraw(event)”></canvas>
onMouseMove = “関数名(event)”
onMouseMoveイベント(マウスボタンが移動したら関数〇〇を実行する)
ex.) <canvas id=”main” width=”640″ height=”480″ onMouseMove=”draw(event)”></canvas>
onMouseUp = “関数名(event)”
onMouseUpイベント(マウスボタンが離されたとき関数〇〇を実行する)
ex.) <canvas id=”main” width=”640″ height=”480″ onMouseUp=”endDraw(event)”></canvas>
※eventオブジェクトは、 イベントが発生したときのマウスカーソルの位置やイベントの種類などが格納されている
rgba(赤成分、緑成分、青成分、透明度)
色・透明度の指定
赤成分、緑成分、青成分は、0~255の値をとる
透明度は、0~1の値をとる(0:透明、1:不透明)
event.clientX
ウィンドウ(ブラウザー)上のX座標
event.clientY
ウィンドウ(ブラウザー)上のY座標
※マウス座標の取得はブラウザごとに異なっているので注意
※firefox以外のブラウザーでは、
event.offsetX, event.offsetY(イベントが発生した要素上のX,Y座標)で
キャンパス上の正確な座標を取得できる
コンテキスト.lineWidth
線の太さの指定
コンテキスト.lineCap
線の両端の形の指定
round:円
butt:ぶつ切り
square:四角形
—
らくがきアプリのコードはこれだけです。
そのままコピペすれば、使えます。
<!DOCTYPE html>
<html>
<head>
<meta charset="Shift_JIS">
<title>らくがき帳</title>
<script>
//マウスが押されているかどうか調べる変数を宣言
var mouseDown = false;
//ペンの設定
var penX = 0;
var penY = 0;
var penColor = "rgba(0,0,0,1)";
var penWidth = 10;
//描画の開始
function startDraw(event){
//マウスボタンが押された
mouseDown = true;
//ペンの座標をセット
penX = event.clientX;
penY = event.clientY;
}
//描画
function draw(event){
//マウスボタンが押されていれば描画
if (mouseDown){
//キャンバスの取得
var canvas = document.getElementById("main");
//コンテキストの取得
var context = canvas.getContext("2d");
//ペンのセット
context.strokeStyle = penColor;
context.lineWidth = penWidth;
context.lineCap = "round";
//マウスカーソルの座標を取得
var x = event.clientX;
var y = event.clientY;
//パスの開始
context.beginPath();
//座標の移動
context.moveTo(penX,penY);
//線の描画
context.lineTo(x,y);
//パスの描画
context.stroke();
//ペン座標の切替
penX = x;
penY = y;
}
}
//描画の終了
function endDraw(event){
//マウスボタンが離された
mouseDown = false;
}
</script>
<style>
canvas{
border:solid #999999 1px;
}
</style>
</head>
<body>
<canvas id="main" width="640" height="480"
onMouseDown="startDraw(event)"
onMouseMove="draw(event)"
onMouseUp="endDraw(event)"></canvas>
</body>
</html>