Week 1 – Service Design (2)
Pre-assignment:
Please observe and record details of your journey from planning your departure to arriving in Copenhagen. You don’t have to make an exhaustive record of everything that happens, but try to collect a minimum of 20 “moments” along the way (make sure you avoid taking pictures around airport security and other sensitive areas). For each moment, bring a visual with an accompanying caption. Visuals can be anything from a photo to a simple stick figure drawing.
Pay attention to your actions, the devices and information you interact with, the spaces you’re in, the appearance and behaviour of the people who help you along your journey, and any physical aspects of your travel experience. You will share these with your classmates and build on them in one of your projects next week.
* If you are already in Copenhagen, please record your experiences of using public transport and interacting with any services that relate to your stay in the city.
グループワークの前に、元になったPre-Assignmentがこちら。
Week1が始まる前に、メールでこのリサーチの宿題が出されました。
簡単に日本語に要約すると、
「出発からコペンハーゲンに到着するまで
あなたの旅の詳細を観察記録しなさい。
できれば、最小限20の瞬間を集め、各々の瞬間に、
キャプションをつけたビジュアルを持参すること。
あなたの行動、インタラクトするディバイスや情報、空間、
旅の中で関わる人の様子や行為、
旅の経験での身体的な側面などに注意を払いなさい。」
この宿題メールが来た時、私は既にコペンハーゲンにいたので、
「え、記録してないし、どしよ!(゜∇゜)」
と思ったのですが、記憶を辿ってまとめるしかないわぁ、と思い、
雨が降って外に出られない日、
ユースホステルのロビーにて、この課題をやりました。
まずは、自分の旅の行動を辿って、思いつく限りリストしました。
これが、私がその時とったメモ、51リスト。
[HOME] - 成田までの電車の時間をwebで検索する - 時計を見る - 20分前に家を出る - カギをかける、カチャッという音でカギがかかったと確認する (歩く) [Tsudanuma Station] - Suica チャージ - ピッという音と緑のライトで改札をぬける - 何番ホームか確認する - ホームの番号に向かって歩く (電車) - グリーン車はどこか、グリーン車マークを探して駆け込む - 空席を示す赤いライトがついてる座席を探し、座る - ターミナル1か2どちらかwebで検索する - 車内アナウンスを聞いて、ターミナル1で降りる [Narita Airport Station] - ピッという音と緑のライトで改札をぬける - サインに従って、空港まで行く (歩く) [Narita International Airport] - SAS航空がどこの受付か確認する - エコノミーエキストラの入り口を探して、入る - 荷物の重量計が23.3kgを表示して、規定内で安心する - eチケットを渡して、チケットを受け取る - チケットみて、何番ゲートか確認する - 地図をみて、33番ゲートがどこか確認する - 時計を見て、boardingまで座ってまつ - 時計とアナウンスを聞いて、boadingに並ぶ (飛行機) - チケットを見て、座席番号を探して座る - 映像と図で非常時対処の仕方を知る - モニターの画面を見ながら見たい映像と音楽を探す - ヘッドフォンのプラグジャックを探してさす - モニターから現在の飛行経路や時間を確認する - 機内食、どこが開け口か探す - シートベルトサインと音でシートベルトする - アナウンスから、時計をCPH時刻に直す - シートベルト解除音で、シートベルトを外す [Copenhagen Kastrup International Airport] - サインに従って歩く - 入国審査のサインを見て、パスポートを見せる - サインをみて、荷物受け取り場所までいく - NRTからの荷物がどこのゲートにあるかモニターを見て確認、向かう - 自分の荷物を発見して、とりに行く - マップとサインから、銀行をさがす - 旅行本から空港から駅までの行き方を確認 - チケット買う - サインを探して、駅に向かう - ホームに来る電車が自分の行きたい方向ではないことに気づき、引き返す - サインに従い、なんとなく行ってみる (歩く) [København Lufthavn Kastrup Station] - København Hと書いてあったので、たぶんこっちで合ってると思う - 電車の行き先がKøbenhavn Hと書いてあったので、電車に乗る (電車) - アナウンスと外の景色とみんなの雰囲気をみて、降りる - 人の流れに従って、改札へ向かう [København H Station] - 出口がどこか、マップを見て確認 - 駅のマップと自分の印刷したマップを見比べながら、Hostelを探す (歩く) - 番地名を確認しながら歩く - Danhostel Copenhagen Cityの文字を探して入る - check inしてる人をみて、そこに並ぶ [Danhostel Copenhagen City]
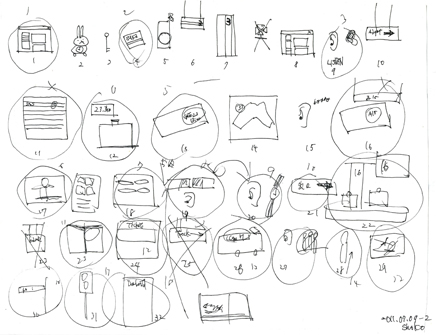
その後、サムネイルを描きながら、20の瞬間を選んでいきました。
サムネイル、今見ると超絶雑。
意外と、学部の時やってきたようなことだったので、
「難解すぎて、悩ましいわ!!(゜∇゜)」 っていう課題ではなかったので、
ホッとしました。
最終的にできたものは、次の記事で。