Week 1 – Service Design (3)
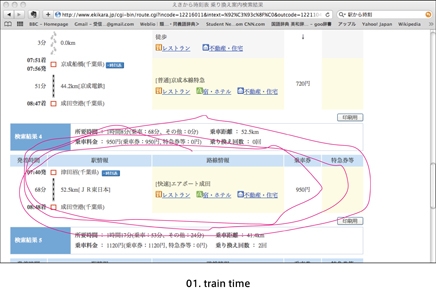
↓ Download PDF (My journey (My Home → Copenhagen))
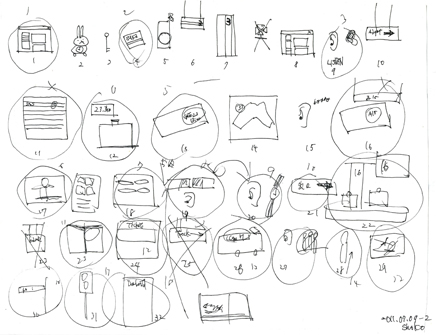
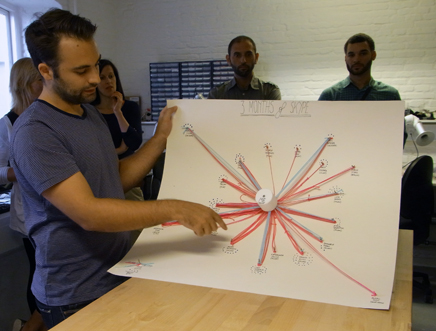
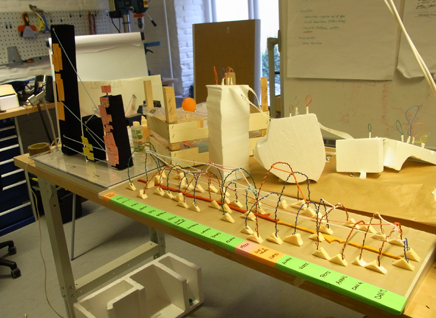
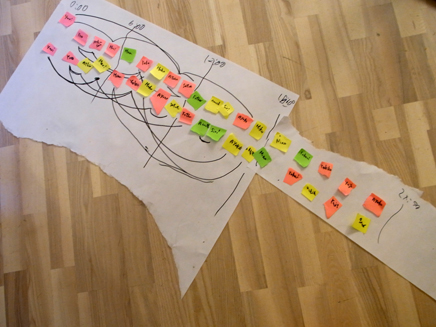
最終的に、事前課題で制作したものが、こちら。
(課題内容はここから。)
02,03,04,10の写真はwebから拝借したものですm(__)m
あとの写真は自分で撮ったものです。
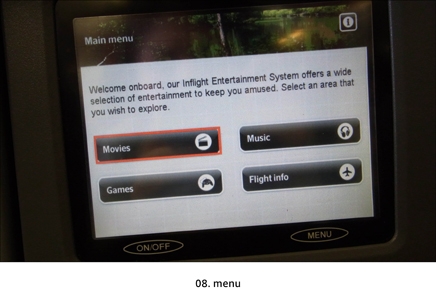
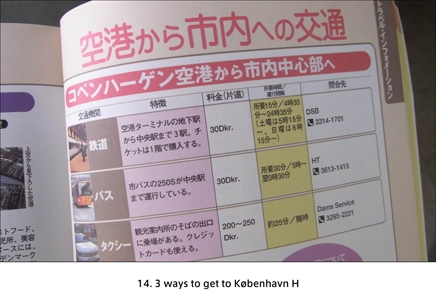
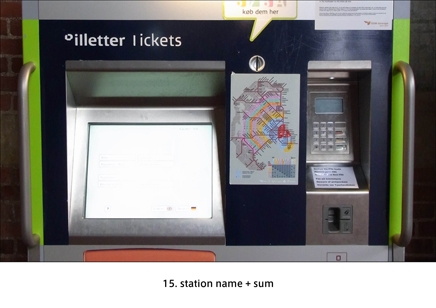
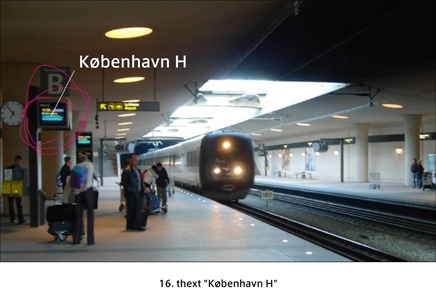
旅の中で出会う情報に焦点を当て、20の瞬間まとめてみました。
写真だけでは分かりづらいので、
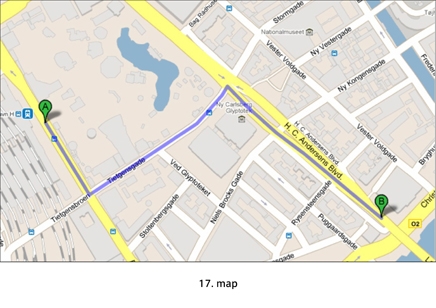
うちからコペンハーゲンまでの道のりダイアグラムも一緒に制作しました。
ダイアグラムのピンクの数字と写真が対応していまして、
旅の中のどの瞬間を写真で切り取ったのか、分かることができます。
自分の旅の行動を振り返り気づいたこと:
- 日本では、慣れているので無意識で行動できる
(まわりの情報に頼る必要があまりない)
- コペンハーゲンにきて、五感を研ぎ澄まして行動するようになる
(特に、人の行動をよく見るようになる)
- コペンハーゲンに着いてから読み解く情報の量がかなり多い
ちなみに、写真12は必見です。
コペンハーゲン空港の日本語サインのフォント、まさかの明朝体。
中国語にいたっては、これもまさかのスクリプト書体!!(゜∇゜)
到着するやいなやの衝撃でした。
というわけでこの課題を持っていったら、
私ともう1人くらいしかこの課題をちゃんとやっていなかったようで、
しきりに、WOW!! Amazing!!! と言われました(゜∇゜)
そして幸いにも、このダイアグラムが好評だったおかげで、
shoko=グラフィックできる
みたいに知らない間に位置づけられ、
なにかとCIID中はグラフィック担当だった気がします。
英語のハンディがあった分、
ビジュアル表現でいろいろ救われた場面が何度もありました。
ふぅー。
この事前課題のリサーチをもとに、
旅に関するサービスデザインのグループワークが次に始まりました。